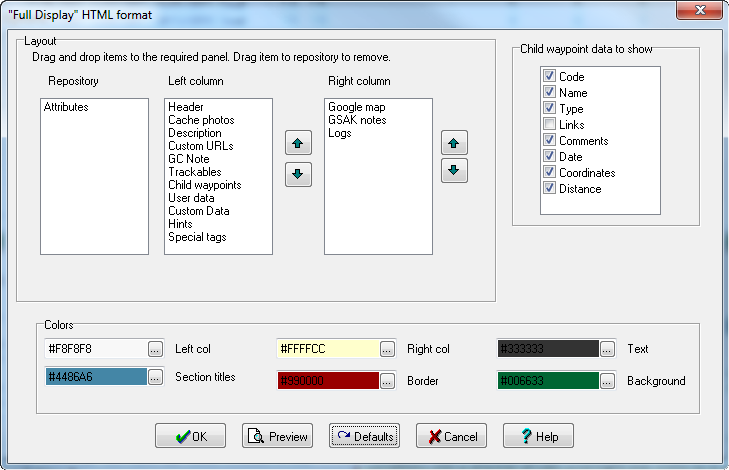
You can customize the standard GSAK HTML layout here. This is the format used in the split screen, show offline cache, File=>Export=>Html ,and dual screen

You can use drag and drop to move sections between panels (drag to the repository to remove a section from the output altogether). Use the "Preview" button to see the results of your changes without actually updating any GSAK settings. When you are happy with your custom layout, click on the OK button. At any time you can return to the default GSAK layout by clicking on the "Defaults" button.
Notes:
1. Attributes are currently included in the header, so that is why this section is currently in the repository. If you want to remove the attributes from the header, uncheck the option in the main HTML options dialog. You can then place the attributes section where ever you like.
2. Child waypoint data to show. If you have a small width screen then the child waypoint table may look a little cramped. If you are running GSAK on a nettop then you may want to just select the columns that are important to you. Links have been turned off by default.
3. There is a section called "special tags". This enables you (via the box in "Tools=>Options=>Html") to add your own custom section by using any of the available special tags. Probably the most useful here would be to just use the %macro tag to run a macro that generates the required HTML for that section.
4. Sections that don't have any data do not show the section heading
5. Use the up/down buttons to move the section position within a panel
7. If you have a very small width screen (NetTop for example) then I suggest you drag all the fields from the right column to the left column. This will force the display to use only one column and will look much better for this resolution.



